Google’s Core Web Vitals (CWV) has long been a cornerstone of website performance and user experience, guiding developers in creating fast, responsive, and user-friendly websites. With an ever-evolving digital landscape, Google continues to refine these metrics to better reflect real user experiences.
One such update is the introduction of Interaction to Next Paint (INP) as a Core Web Vital, replacing the previous First Input Delay (FID) metric, effective March 12. Let’s delve more into the topic to understand this change, its pros and cons, and optimisation strategies for better website performance and user experience

Core Web Vitals vs. INP: What’s Changing?
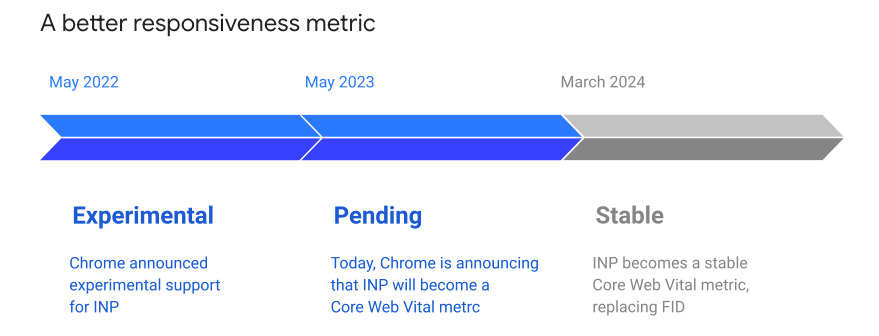
From the initial introduction of Core Web Vitals (CWV), Google emphasised their commitment to evolving these user experience metrics. Since 2022, the Google team has been testing INP, a new interactivity metric, seeking feedback from the development community. Late in 2023, it was announced that INP would replace FID as a Core Web Vital.
Core Web Vitals were initially comprised of three key metrics:
- Largest Contentful Paint (LCP): Measures how quickly the main content of a webpage loads. It helps indicate when the main content becomes visible to users, giving insight into perceived loading speed.
- Cumulative Layout Shift (CLS): Quantifies the visual stability of a webpage by measuring unexpected layout shifts. It helps assess if elements on the page are moving around, which can be frustrating for users.
- First Input Delay (FID): Evaluates the responsiveness of a webpage by measuring the time from when a user interacts with an element (like clicking a button) to when the browser can respond. It focuses on the delay users experience when interacting with a webpage for the first time.
However, with the introduction of INP, the focus shifts from the first interaction (as measured by FID) to evaluating interactivity throughout a page view.
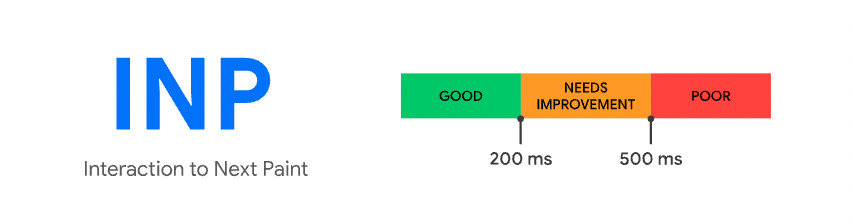
INP measures the time between a user interaction (click, tap, or scroll) and the “next paint” that visually updates the website. This change aims to provide a more comprehensive view of the user experience, reflecting the reality that 90% of a user’s time on a page is spent after it loads.

Benefits of INP
- Comprehensive Interactivity Measurement: INP considers all interactions throughout a page view, providing a holistic view of user experience.
- Reflects Real User Experience: FID, while easy to pass, only captured the first interaction, often not reflecting most of a user’s experience.
- Encourages Responsive Design: INP incentivises developers to create more responsive designs, ensuring users receive timely feedback for their actions.
Drawbacks of INP
- Increased Complexity: Optimising for INP may be more challenging than FID, as it requires a broader focus on interactivity.
- Stricter Standards: Meeting the “good” INP threshold (below 200 milliseconds) may be more demanding, with fewer sites currently meeting this benchmark than FID.
Optimising for INP: Strategies and Best Practices
With the transition to INP approaching, developers are encouraged to prepare and optimise their websites for this new Core Web Vital. Here are some strategies and best practices:
- Splitting JS Bundles: Use dynamic imports to split large JS bundles into smaller chunks.
- Main Thread Optimisation: Break long-running JavaScript tasks into smaller asynchronous tasks.
- Resource Prioritisation: Use rel=”preload” for critical resources and async/defer attributes on script tags.
- Layout Optimisation: Reduce layout thrashing, simplify CSS selectors, and employ effective caching strategies.
- Real User Monitoring (RUM): Capture user interactions throughout the page’s lifespan to gather data on INP.
- Analyse and Optimise: Use gathered data to analyse patterns leading to poor INP scores and optimise event listeners and handlers.
- Efficient Event Handling: Review all event listeners for efficiency, using techniques like debouncing/throttling for rapid events.
- Minimise JavaScript Execution: Continue minimising JavaScript execution times, lazy-load offscreen content, and defer non-essential scripts.
- Fetch Priority API: Instruct browsers on resource importance to prioritise interactive elements.
In addition to the outlined strategies, there are a few more considerations to ensure optimal performance for INP:
Accessibility and INP
- Focus on Keyboard Accessibility: Ensure all interactive elements are accessible via keyboard navigation, as this affects INP.
- Alt Text for Images: Providing descriptive alt text for images helps with user interaction and can positively impact INP scores.
Mobile Optimisation
- Mobile-First Approach: Given that mobile devices often have stricter limitations, prioritise mobile optimisation to improve INP scores on smaller screens.
- Viewport Meta Tag: Ensure the viewport meta tag is properly configured for responsiveness, improving user interaction and INP.

Continuous Monitoring and Testing
- Regular Performance Audits: Conduct regular performance audits using tools like PageSpeed Insights and Chrome DevTools to identify areas for INP improvement.
- A/B Testing: Test different optimisation strategies to see which ones have the most significant impact on INP scores.
Educating Teams
- Training and Collaboration: Ensure all team members, from developers to designers, know the importance of INP and collaborate on strategies to improve it.
- Documentation: To maintain consistency, document best practices and guidelines for INP optimisation within your team or organisation.
Conclusion
As Google transitions to INP as a Core Web Vital on March 12, understanding the differences from FID and how to optimise for INP is crucial for web developers. While INP presents challenges with its broader scope, it offers a more comprehensive view of the user experience.
By implementing the outlined strategies and best practices, developers can improve their website’s interactivity, user experience, and ultimately their search rankings on Google.
By embracing this update and optimising for INP, websites can stay ahead of the curve in the ever-evolving world of digital performance metrics. Remember, the goal is not just to meet the “good” threshold for INP but to provide a seamless and delightful user experience for all visitors.
Engage our web maintenance and SEO consultant teams for more optimisation guidelines today!






