Alt text, short for alternative text, plays a crucial role in web accessibility and search engine optimisation (SEO). Also known as “alt attributes” or “alt tags,” it describes the content or function of an image on a web page.
This article aims to explore the definition, importance, and best practices of alt text in detail.


The Importance of Alt Text for SEO
Alt text serves several essential purposes, including providing information to visually impaired users through screen readers and displaying text in place of images that fail to load.
It also ensures that when an image cannot be displayed, the alt text provides context and information to users and search engines.
It is important to implement alt text for SEO purposes for these purposes:
Accessibility and Inclusivity
Alt text is a fundamental aspect of web accessibility, ensuring that all users, including those with visual impairments, can access and understand the content of a website. By providing descriptive alt text, websites comply with accessibility standards and offer a more inclusive experience.
Impact on Search Engine Rankings
Search engines like Google use alt text to understand the content and context of images on a web page. This information is then used to index images appropriately and improve the website’s visibility in image search results. Alt text contributes to overall SEO efforts, as search engines consider it when ranking web pages.
Driving Traffic through Image Search
Optimised alt text can lead to increased visibility in Google Images and other image-based search results. When users search for relevant keywords, images with descriptive alt text are more likely to appear, driving organic traffic to the website.


Writing Effective Alt Text
Choosing the Right Images
Alt text should be added to images that convey meaningful information or contribute to the understanding of the content. Decorative images, such as background patterns or design elements, should have null alt attributes to indicate they are purely decorative.
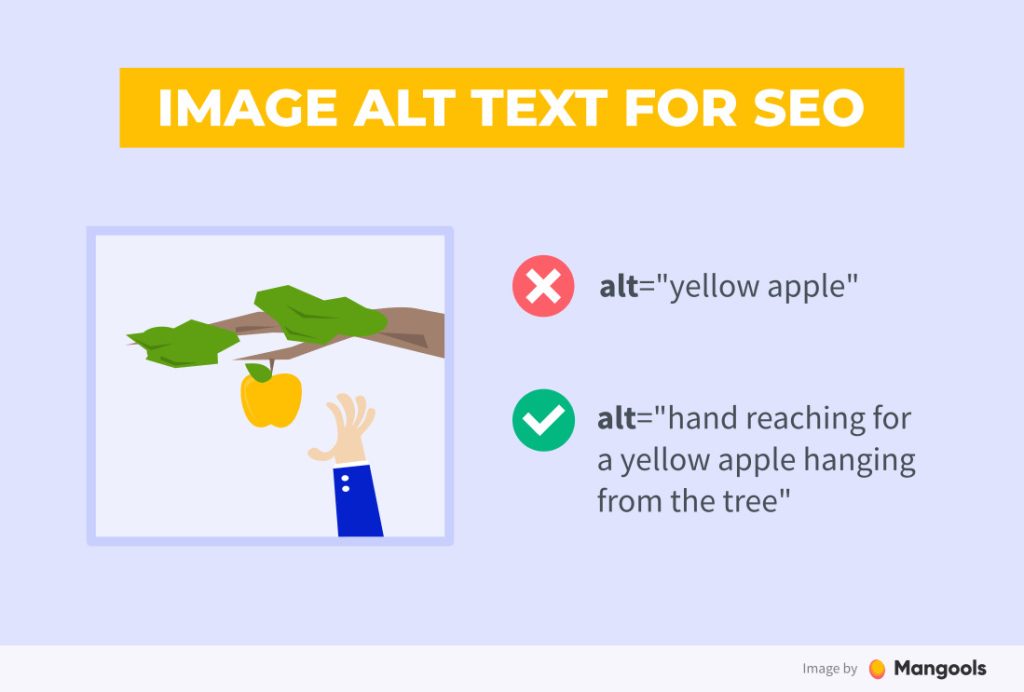
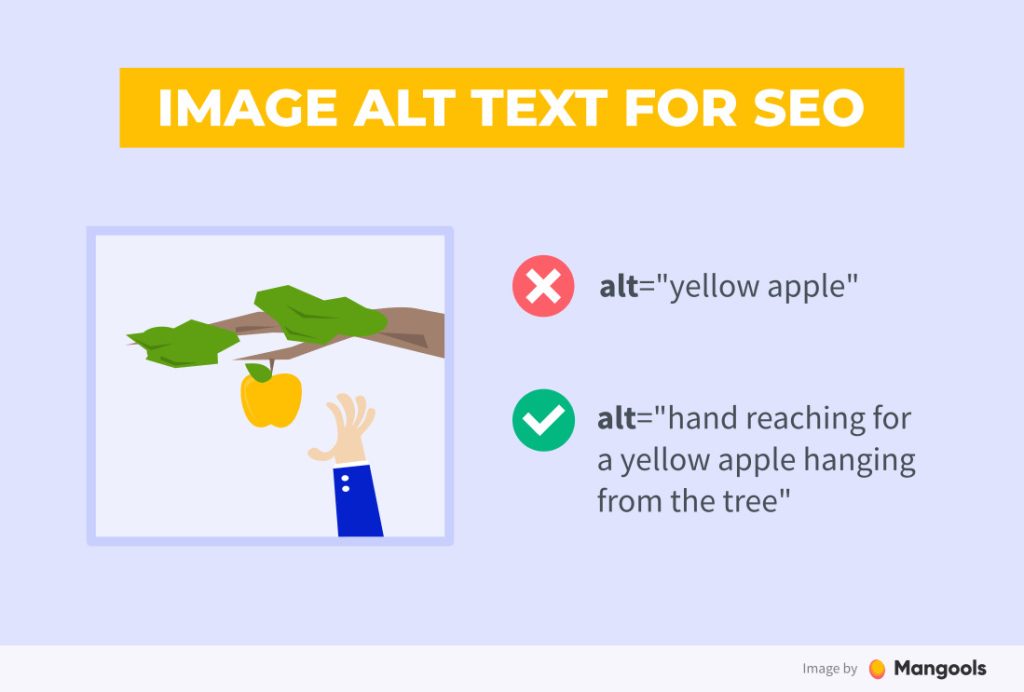
Crafting Descriptive Yet Concise Alt Text
The alt text should provide a concise yet descriptive summary of the image’s content. Consider the context of the image and its relevance to the surrounding text. Avoid redundant phrases like “image of” or “photo of” and focus on conveying the essential details.
Incorporating Keywords for SEO
Including relevant keywords in alt text can improve the website’s visibility in search engine results. Conduct keyword research to identify phrases that users might use when searching for similar images. Incorporate these keywords naturally into the alt text while maintaining its descriptive quality.


How to Add and Manage Alt Text
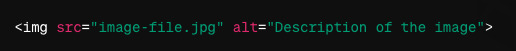
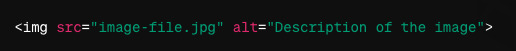
Adding Alt Text in HTML Code
Alt text can be added directly within the HTML code of an image using the alt attribute. Content creators and developers can include alt text when inserting images into web pages to ensure accessibility and SEO benefits.


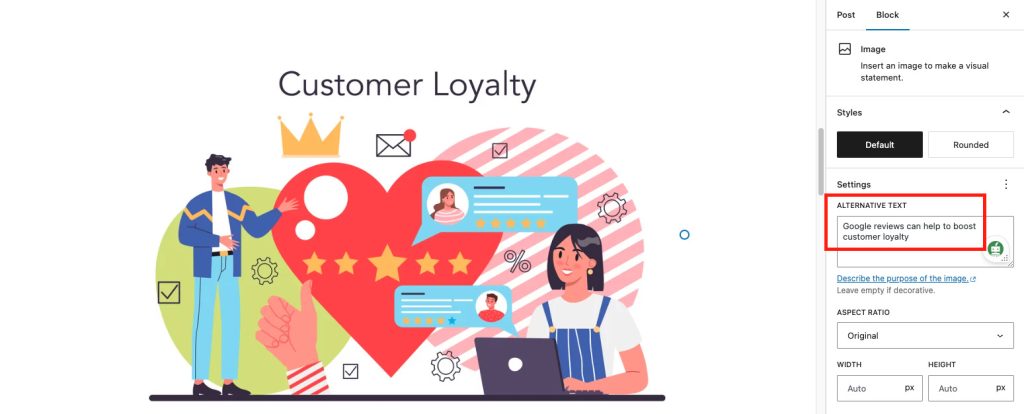
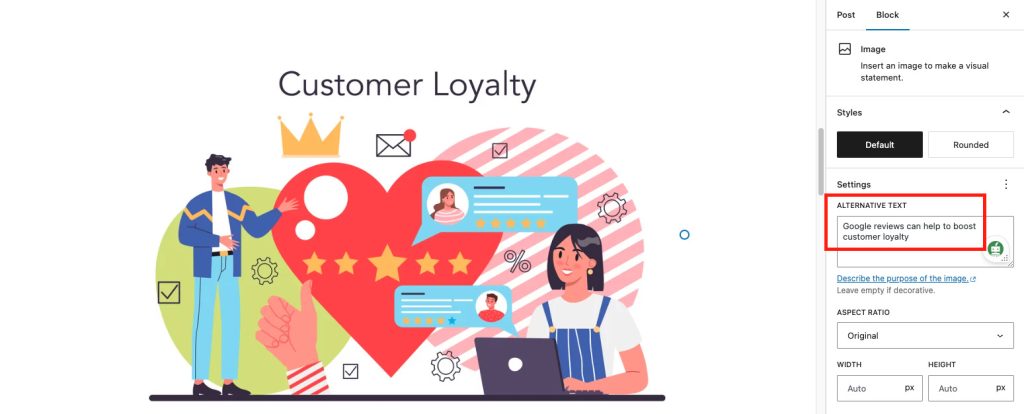
Alt Text in Content Management Systems (CMS)
Most modern content management systems, such as WordPress, provide dedicated fields for alt text when uploading images. This user-friendly interface makes it easy for website owners to add and edit alt text without directly manipulating HTML code.


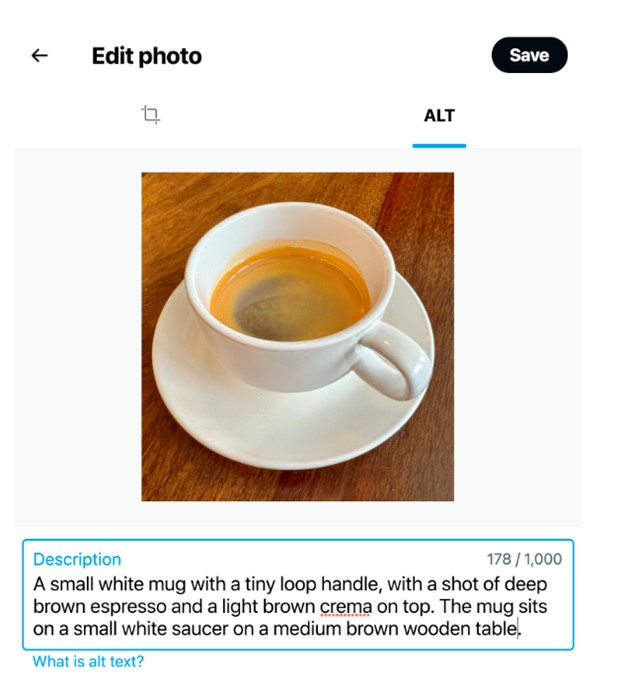
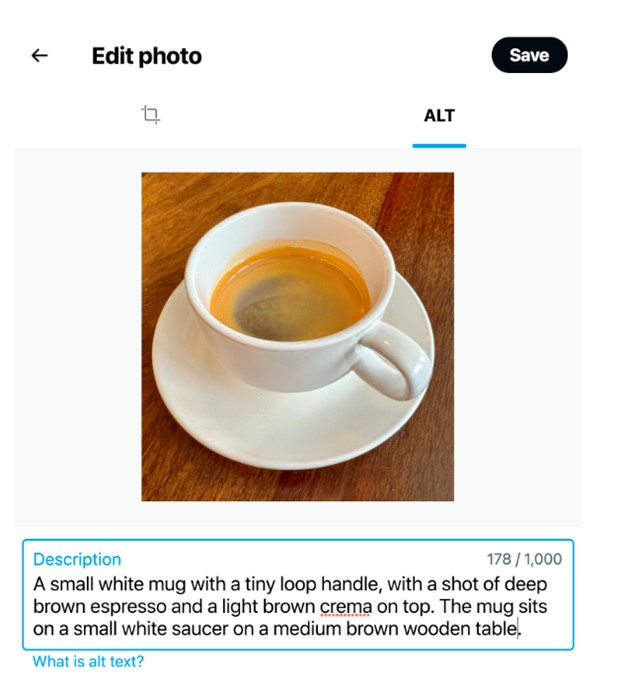
Alt Text on Social Media Platforms
Social media platforms like Twitter also support alt text for images. When posting images, users can add alt text to provide descriptions for visually impaired users. This enhances accessibility and ensures that images are accessible to a wider audience.


Checking and Fixing Missing Alt Text
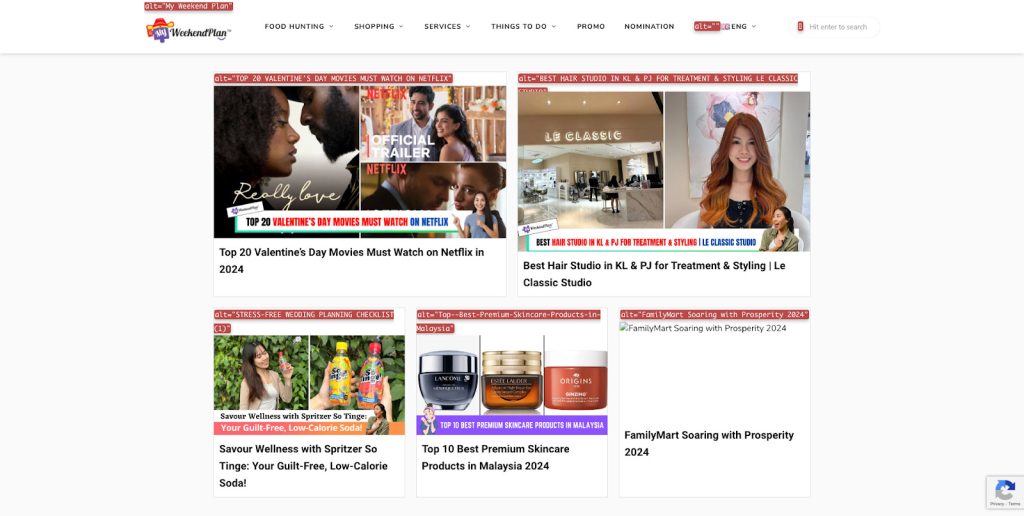
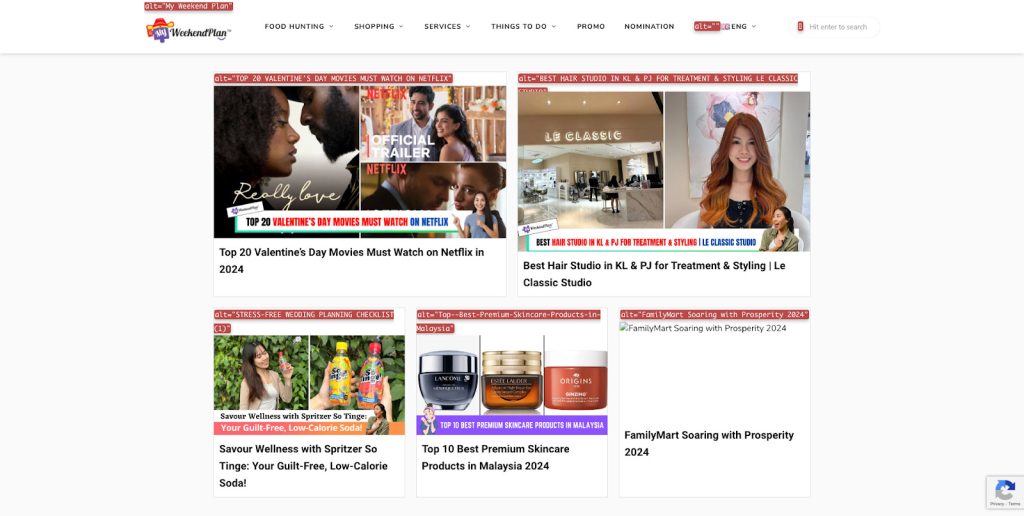
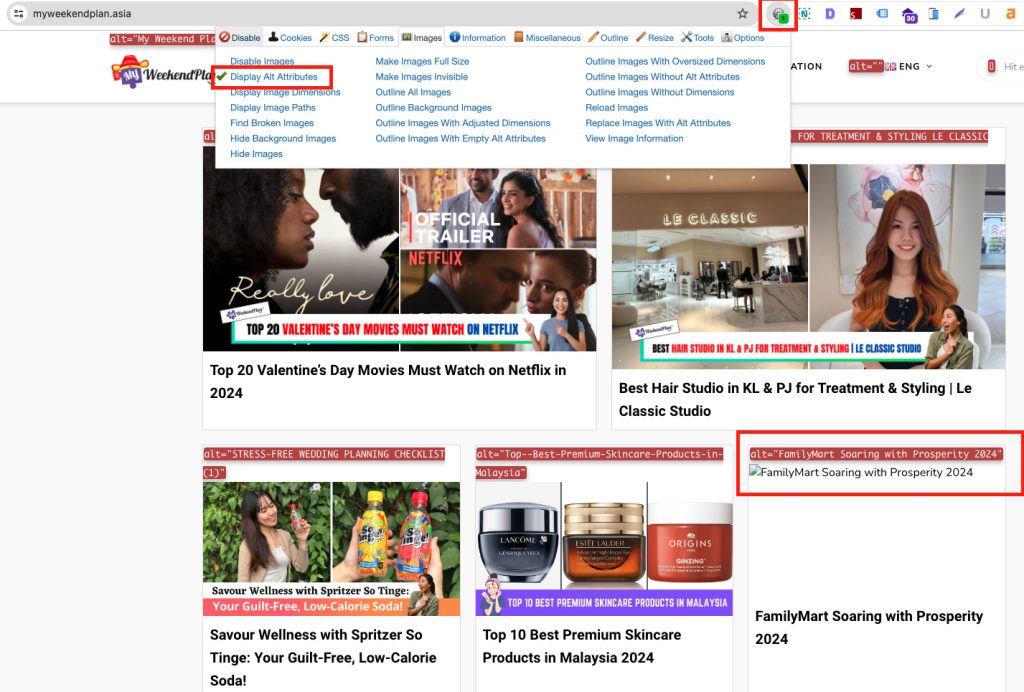
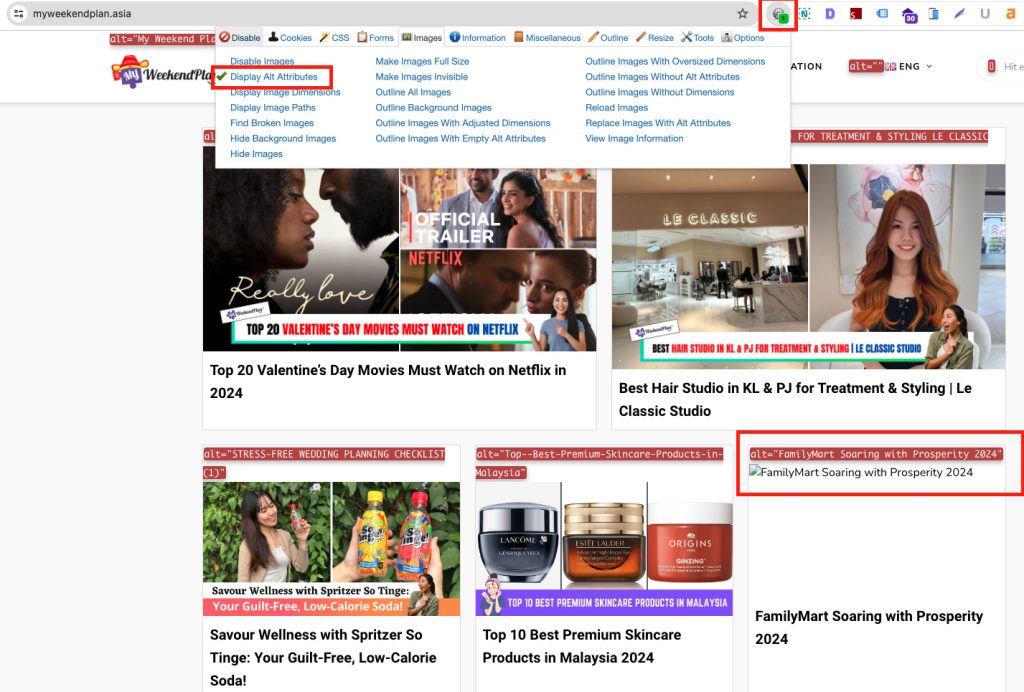
To identify missing alt text on a website, webmasters can use tools like the Web Developer Chrome Extension. Just download the extension, turn it on, and click ‘display alt attributes’ on a particular website page to see if there is any missing alt text.
Website owners or SEO consultants handling your website can then review these images and add appropriate alt text to improve accessibility and SEO.


Conclusion
Alt text is a vital component of web accessibility and is one of the quick-win SEO strategies. By providing descriptive alt text for images, website owners can improve the user experience for all visitors, including those with visual impairments. Alt text also contributes to better search engine rankings by driving organic traffic and enhancing the visibility of a website’s content.
Implementing alt text following best practices ensures that websites are inclusive, accessible, and optimised for search engines, ultimately benefiting both users and site owners alike.
If you need assistance with SEO best practices, feel free to reach out to our digital marketing agency.






